If you’re familiar with WordPress, you know how powerful and versatile this content management system is. From creating blog posts to designing the layout, WordPress offers a wide range of customization options. One often overlooked aspect is the footer of your website. The footer might be at the bottom, but it plays a crucial role in providing important information, navigation links, and even enhancing your website’s SEO. In this article, we’ll explore the steps on how to edit the footer in WordPress to make it truly yours.
Understanding the Footer in WordPress

Before we delve into editing, let’s understand what the footer is. The footer is the section at the bottom of your webpage that typically contains copyright information, contact details, quick links, and sometimes important legal information. It provides visitors with essential information without cluttering the main content area.
Accessing the Footer Editor
- Login to your WordPress Dashboard: To begin editing the footer, log in to your WordPress admin panel.
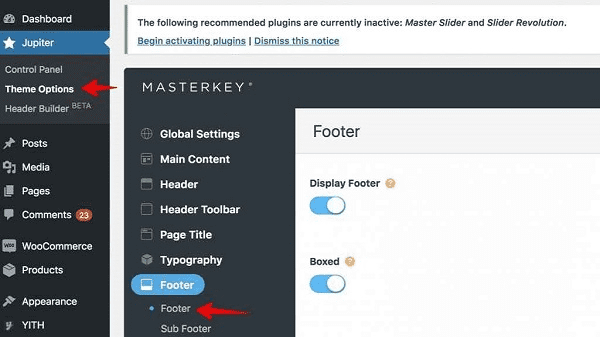
- Navigate to Appearance: Once logged in, go to the “Appearance” section on the left-hand side of your dashboard.
- Select the Widgets Option: Under “Appearance,” click on the “Widgets” option. This is where you can customize various elements of your website, including the footer.
Editing the Footer Widgets
WordPress allows you to edit the footer through widgets, making it a user-friendly process.
- Locate the Footer Widget Area: In the Widgets section, locate the “Footer” widget area. This might be divided into columns depending on your theme.
- Add or Remove Widgets: To edit the footer, simply drag and drop widgets from the left side onto the Footer widget area. You can add widgets for text, recent posts, categories, social media icons, and more. Remove any unwanted widgets by dragging them out of the Footer area.
Customizing the Footer Text
- Add Text Widget: To add custom text to the footer, drag the “Text” widget from the available widgets onto the Footer widget area.
- Edit the Text: Click on the added Text widget to open it. You can now add your desired text, such as copyright information, a brief description of your website, or contact details.
Styling the Footer
- Using Custom CSS: If you’re comfortable with CSS, you can further customize the appearance of your footer by adding custom CSS code. This can help you change colors, fonts, and spacing to match your website’s design.
Plugins for Advanced Footer Customization

- Footer Builder Plugins: If you’re looking for more advanced footer customization options, consider using footer builder plugins. These plugins offer intuitive drag-and-drop interfaces, allowing you to design unique footers without any coding.
Saving and Previewing Changes
- Save Changes: Once you’re satisfied with your footer edits, make sure to save your changes.
- Preview the Changes: Before applying changes to your live site, use the preview option to see how the new footer will look.
Conclusion
Your website’s footer might be at the bottom, but it’s not to be underestimated. Editing the footer in WordPress gives you the opportunity to leave a lasting impression on your visitors. Make sure your footer aligns with your website’s purpose and aesthetics.
FAQs
- Can I edit the footer on every page of my website?
Yes, the changes you make to the footer will be applied to all pages using the same footer template. - Are there any limitations to the customization I can do?
While you can customize the footer to a great extent, some themes might have restrictions on layout changes. - Do I need coding knowledge to edit the footer?
No, you can edit the footer using the widget system without any coding skills. However, advanced customization might require some CSS knowledge. - Can I use plugins to edit the footer?
Yes, there are plugins specifically designed to help you customize the footer with greater flexibility. - Will editing the footer affect my SEO?
When done correctly, editing the footer shouldn’t negatively impact your SEO efforts. Just ensure that your footer content is relevant and user-friendly.