
In the vast realm of digital marketing and search engine optimization (SEO), one cannot underestimate the pivotal role that HTML plays. HTML, or Hyper Text Markup Language, is the backbone of web pages, and it holds profound significance in determining a website’s visibility, rankings, and overall performance in search engine results. In this article, we will delve into the importance of HTML in SEO, exploring how this fundamental coding language can significantly impact a website’s online presence.
1. Introduction to HTML
HTML is the foundation of every web page. It provides structure and format to web content, making it readable for both browsers and search engine crawlers. Without HTML, the web as we know it would not exist.
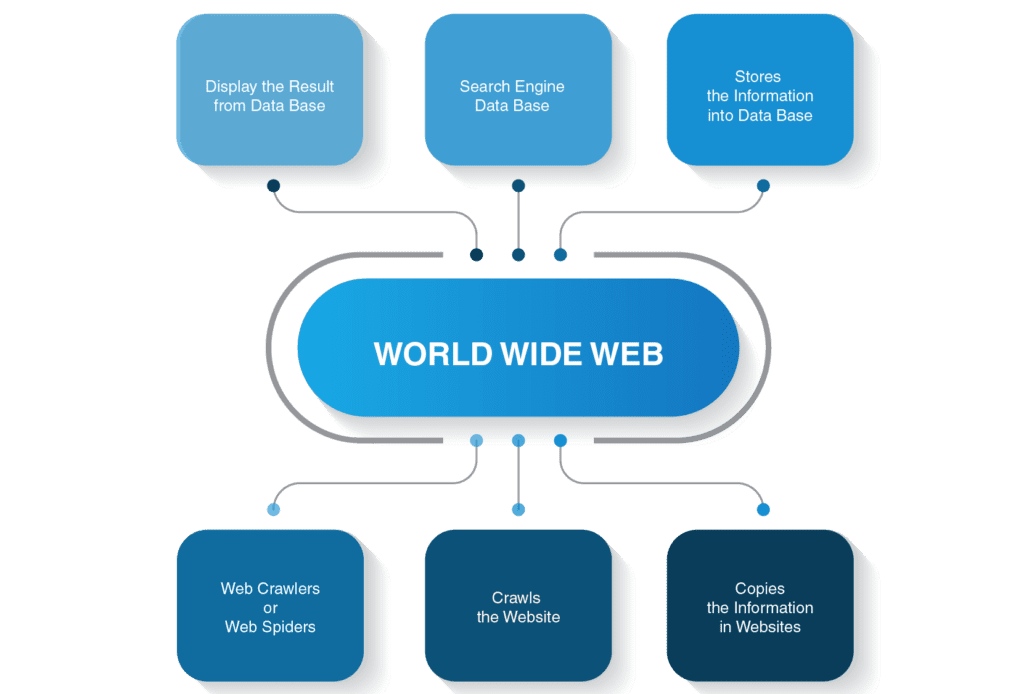
2. HTML and Search Engine Crawlers

Search engine crawlers, such as Googlebot, rely on HTML to index and rank web pages. Well-structured HTML code ensures that crawlers can understand the content and context of a page, improving its chances of ranking higher in search results.
3. Title Tags: The SEO Powerhouse

Title tags, defined within HTML, are crucial for SEO. They provide a concise and accurate description of a page’s content and often appear as the clickable headline in search results.
4. Meta Descriptions and HTML
HTML includes meta description tags, which allow website owners to provide brief summaries of their content. An engaging meta description can entice users to click on your link in search results.
5. Header Tags (H1, H2, H3, and H4)
Header tags not only structure your content but also signal its importance to search engines. Properly used header tags help search engines understand the hierarchy of your content.
6. Structured Data Markup
HTML can include structured data markup, such as Schema.org, which provides additional context about your content. This can lead to rich snippets in search results, enhancing click-through rates.
7. HTML Sitemaps
HTML sitemaps serve as a user-friendly way to navigate a website. They also help search engines discover and index all of your important pages.
8. Mobile Optimization and HTML

Responsive HTML designs are essential for mobile optimization, a ranking factor that search engines prioritize. Mobile-friendly HTML ensures a seamless user experience on all devices.
9. Page Load Speed and HTML
Efficient HTML code contributes to faster page load times. Speed is a ranking factor, and users prefer sites that load quickly.
10. Canonical Tags and Duplicate Content
HTML canonical tags help prevent issues with duplicate content, ensuring that search engines know which version of a page to index.
11. URL Structure and HTML
Clean and descriptive URLs, facilitated by HTML, enhance both user experience and search engine rankings.
12. HTML and User Experience

Well-structured HTML makes content more accessible and visually appealing, improving the overall user experience.
13. HTML Updates and Maintenance
Regularly updating and maintaining HTML code is essential for keeping a website’s SEO performance at its peak.
14. Importance of Valid HTML
Valid HTML code ensures that your website functions correctly and is more likely to be indexed properly by search engines.
15. Conclusion: The HTML-SEO Connection

In conclusion, HTML is the cornerstone of effective SEO. It impacts every aspect of a website’s performance, from crawlability and indexing to user experience and mobile optimization. A solid understanding of HTML and its best practices is crucial for anyone looking to improve their website’s visibility in search engine results.
FAQs
1. How can I optimize my HTML for SEO?
Optimizing HTML for SEO involves using descriptive title tags, header tags, and structured data markup. It also includes ensuring mobile-friendliness and fast page load times.
2. What is the role of meta descriptions in SEO?
Meta descriptions provide concise summaries of web pages and can influence click-through rates in search results, indirectly impacting SEO.
3. Are header tags important for SEO?
Yes, header tags help structure content and signal its importance to search engines, making them an important SEO element.
4. Why is mobile optimization crucial for SEO?
Mobile optimization is essential because search engines prioritize mobile-friendly websites, and a significant portion of internet traffic comes from mobile devices.
5. How often should I update my HTML code for SEO?
Regular maintenance and updates of HTML code are recommended to ensure optimal SEO performance. The frequency may vary depending on your website’s needs.
Now that you understand the critical role of HTML in SEO, remember that it’s not just about search engines; it’s also about delivering an exceptional user experience. By mastering HTML and its impact on SEO, you can enhance your website’s online presence and reach a broader audience.